Learn the Website Terminology You Need to Know
It feels like pesky design boffins create website terminology just to confuse us. Front-end. Back-end. Design. Develop. Why not make things simple?
If you’re thinking about building or redesigning a website, you need this article. Firstly, let’s have a look at the difference between web design and web development. Otherwise known as front-end and back-end.
What’s the Difference Between Web Design and Web Development Terminology?
Web designers are the more creative of the two, dealing with the visuals and layout of the website. Want a certain colour there? Bigger text here? They’ll sort it.
It’s common for them to have backgrounds in graphic design and art, so they’ll know how to make things look pretty!
A web developer’s job is different, they’ll build the core of the website. They focus on the technical aspects and make sure everything works. This involves inputting code into websites for optimum performance. They’re logical and tend to have backgrounds in computer science or programming.
For example, the outside of a car is visually pleasing, whereas the engine is built for manoeuvrability.
To make things simple, we’re going to break up the guide into designer and developer website terminology. Hold on to your Hertz, here we go!

Designer Website Terminology
1. Content
It’s no use having a mind-blowing website if your content is all over the place. Where are your contact details going? Are visuals in the right place? What about white space? Nobody wants a headache when they visit your site. Getting these aspects right will make your visitors journey more pleasurable and increase your chance of appearing in search engines
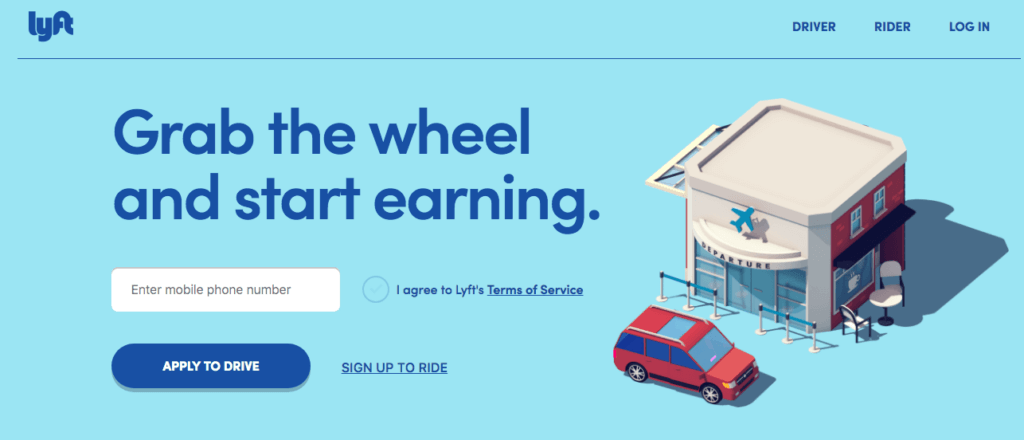
Check out this example from Lyft, there’s isn’t a great deal of content on there, but that’s what makes it work. There’s on simple call-to-action in the centre of the page, accompanied by a cute animation. There’s no chance you’ll come to this site and be unaware of what the goal of the content is.

2. Accessibility
This aspect of design is often overlooked by many web designers, but should be part of your web design basics. It’s how accessible your website is for people with disabilities.
Disability guides, simple copy and larger icons help them navigate the site. These functions are popular with healthcare organisations. Here’s an example of the Fight for Sight, who have a font adjuster at the top right of the homepage.
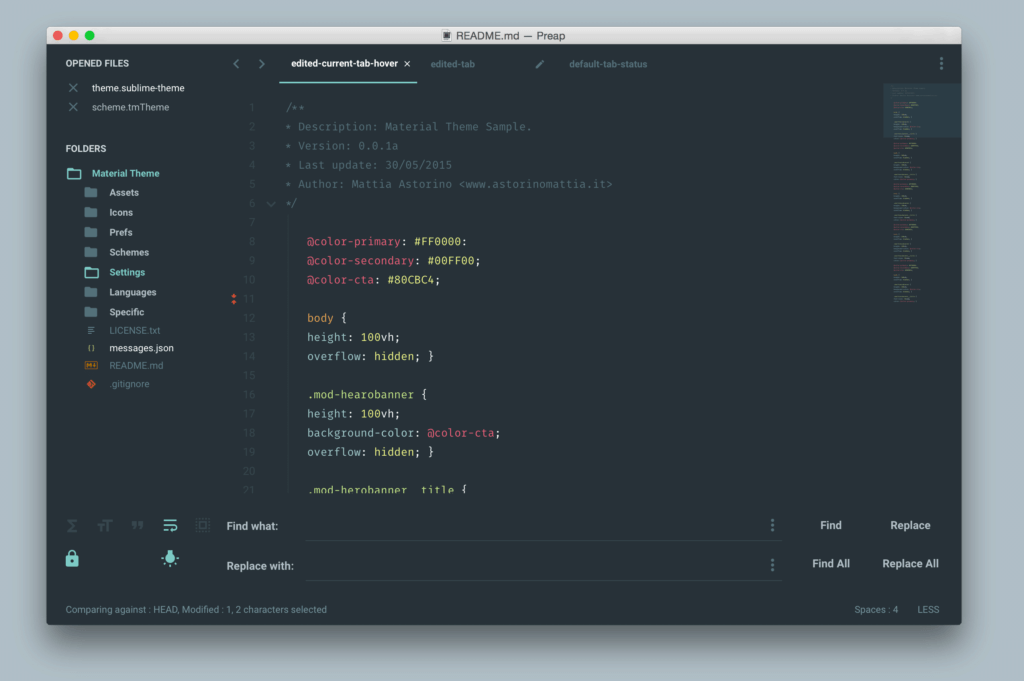
3. CSS (Cascading Style Sheets)
CSS is a style sheet language used to describe the layout of HTML code. In simpler terms, HTML is the language of the text and CSS is the language of page design. CSS saves a lot of work for web developers as it helps them format their HTML code into different layouts and styles.

4. Static Layout
This type of layout is easier to design but isn’t as flexible for the user. If a page is the same width for every visitor, it may be unpredictable on different devices. Most companies have switched to responsive design with the rise of mobile, but you may find some companies that use it.
5. Favicon

A favicon is an image that appears next to your domain name in the browser address bar. It’s a good idea to sue your logo or something that relates to your business. Need inspiration? Take a look at some of these cool logo designs!
6. Focal Point
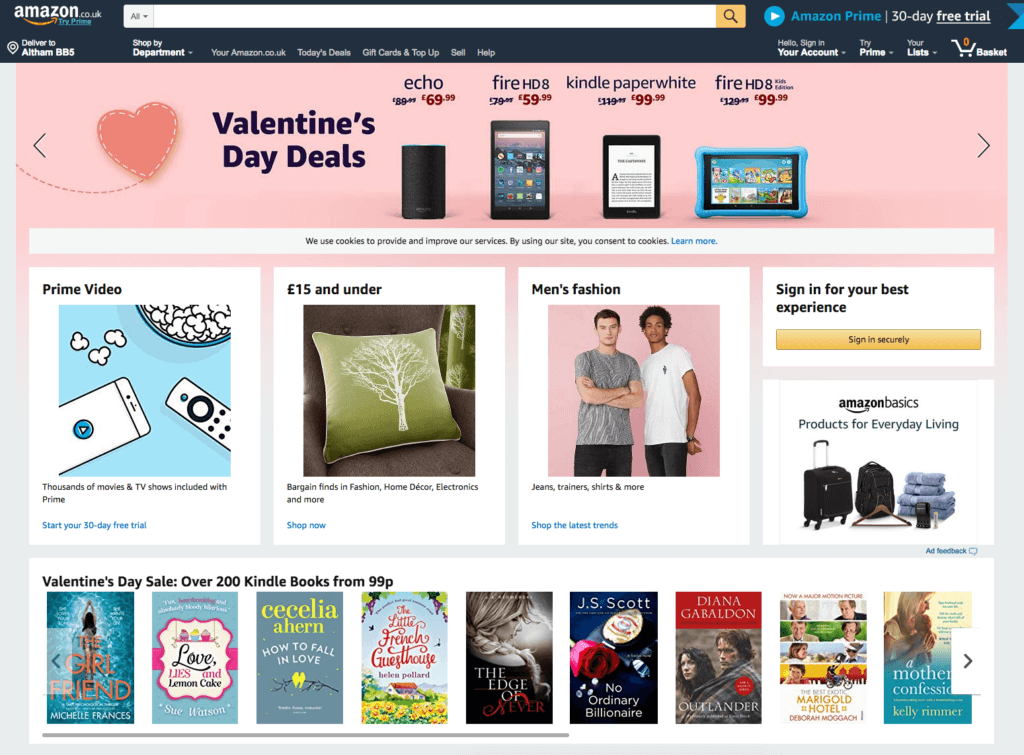
Where do you want the eye to focus? A logo? A product? If your website is too cluttered or you don’t know where you want the user to go, they could leave. Amazon use the top banner as their focal point, but not all companies can play on seasonal events to generate business, so think about what makes you stand out.

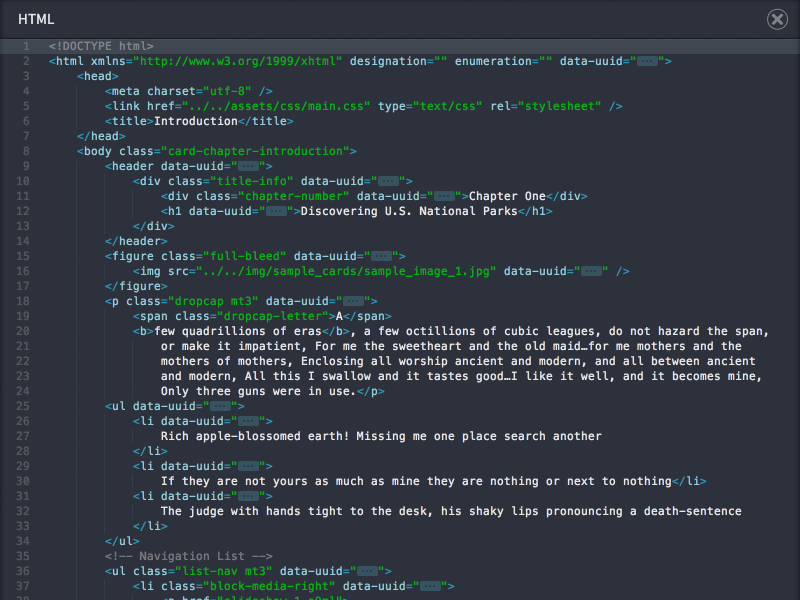
7. HTML (Hypertext Markup Language)
Do you speak computer? Fortunately, designers do. They input codes into a text file, the browser reads it and translates it into digestible form. A range of typography, design and computer programming skills are needed for HTML coding.

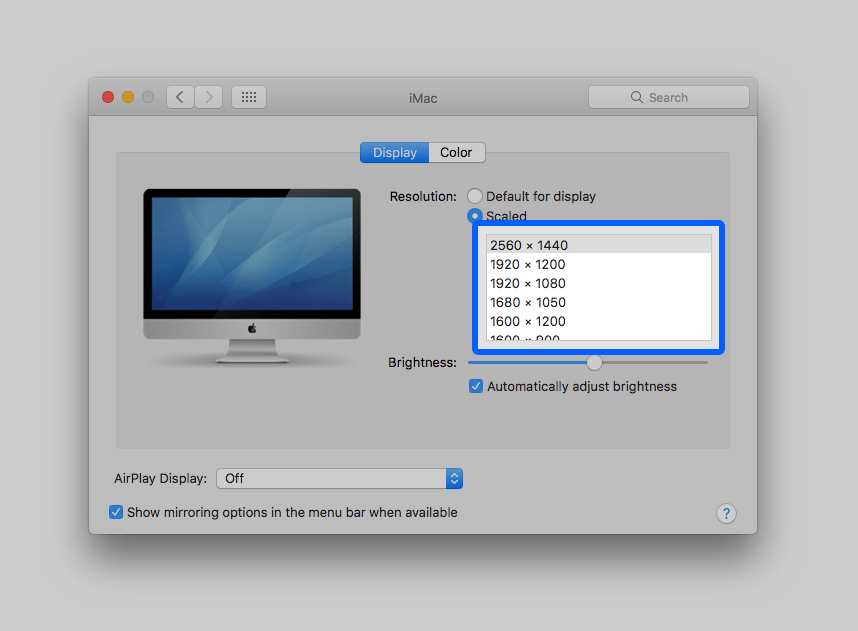
8. Resolution
The term used for the number of pixels in the vertical and horizontal elements of a screen.Although many believe it’s the length and width.

9. Responsive Layout
Responsive layouts are adaptable and change depending on the user device. They optimise the page to fit as much content on as possible. This layout is a staple of web design basics

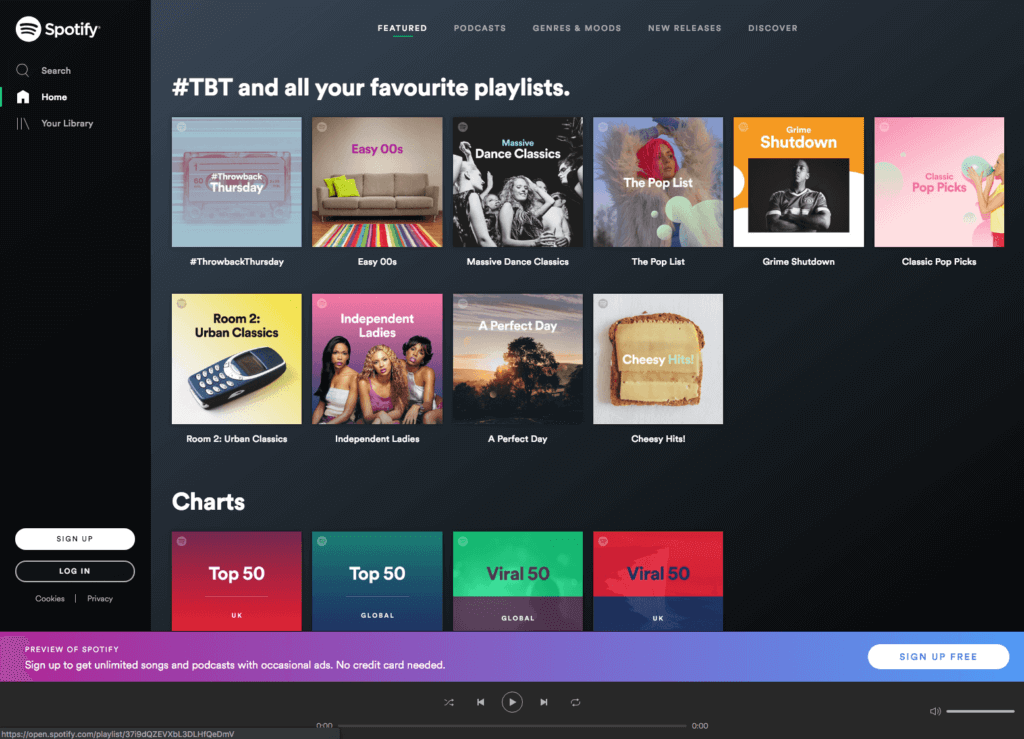
10. Style Guide
When designing a website it’s important to have a consistent style. Too many colours or shapes can confuse the user, so it’s important to have a complementary blend. Take a look at Spotiy’s style guide, something as slight as a logo misplacement can put their branding in jeopardy.

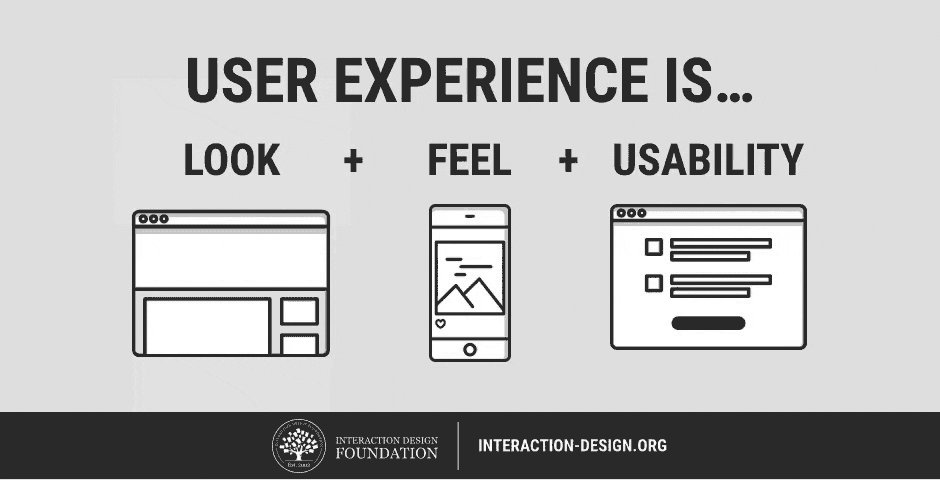
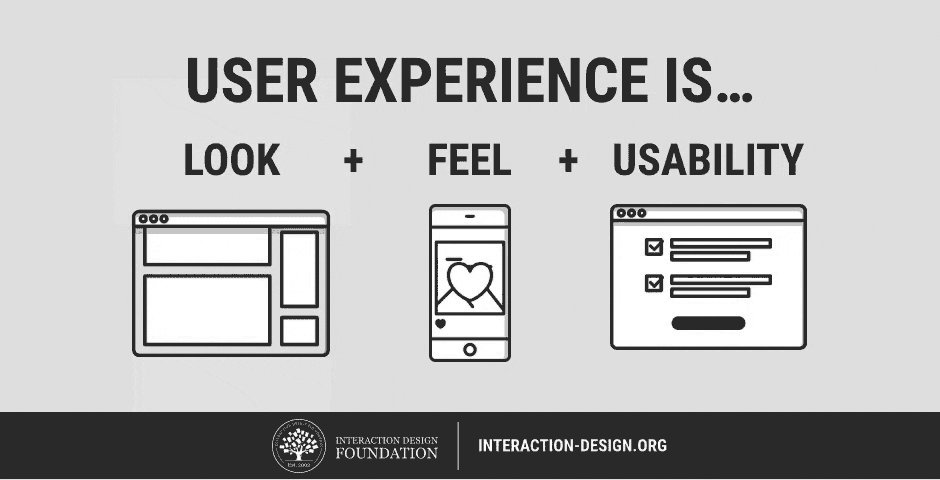
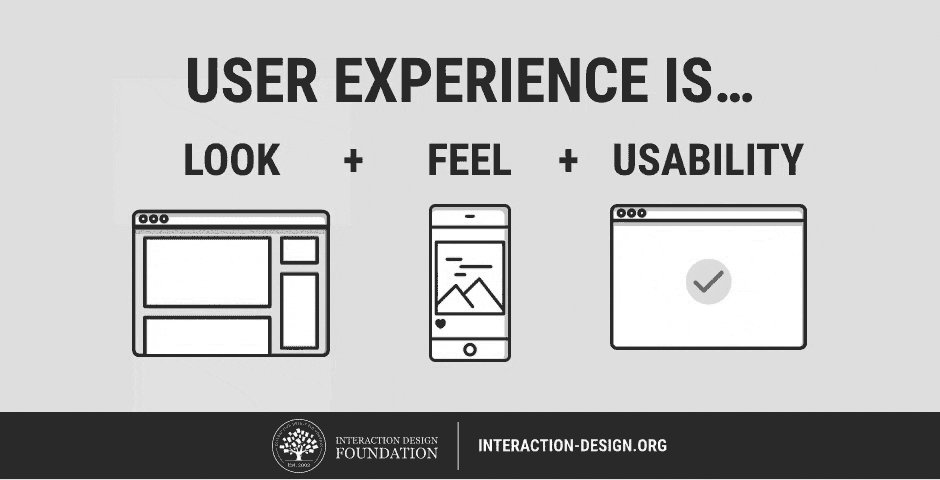
11. UX Design
How does the user feel when they visit your website? If it’s practical and easy to use they’ll be more likely to stay on the site. If there are lots of broken links, they’ll feel disappointed. It’s vital to get into the mindset of the user and empathise with their problems.

12. Graphical User Interface
Apple makes devices suitable for young children. Look at the mobile home screen with all the apps and menus. GUIs should be simple and easy to navigate, which is all down to clever design.

13. Growth Driven Design
Growth driven design is the practice of building a website with simple, web design basics. The designer will add more complex features as they build the website. This means that whatever issues it has, they’re protected by strong foundations. You wouldn’t put the roof on a house without laying the foundations first. You can then update the site regularly, ensuring it’s always up-to-date.
Developer Website Terminology
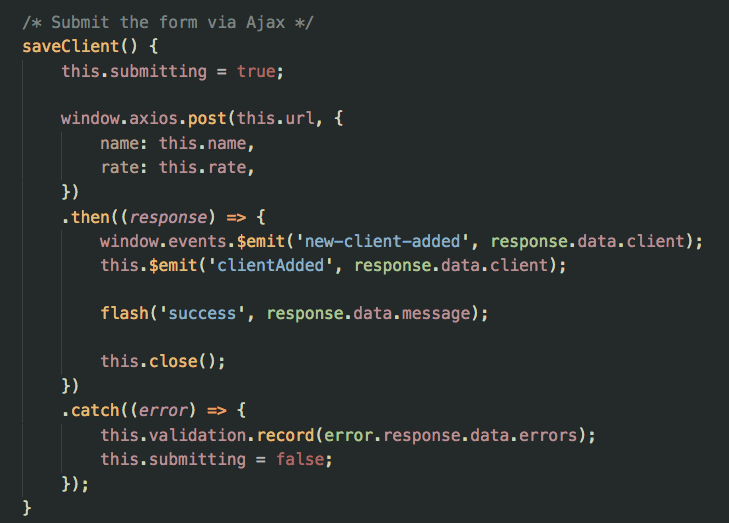
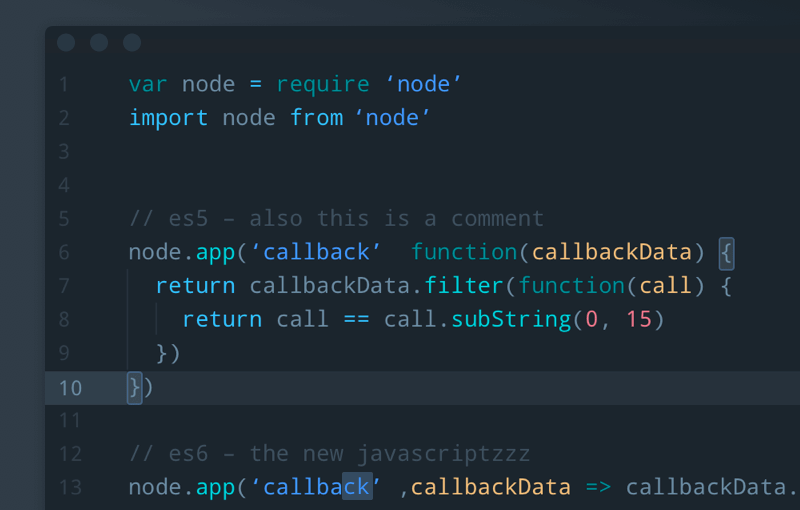
14. AJAX (Asynchronous JavaScript and XML)
AJAX uses various programming tools to send and retrieve data without having to refresh a web page. If you have your Facebook homepage up in a browser, it will keep refreshing to provide you with updates. Here’s an example of AJAX code.

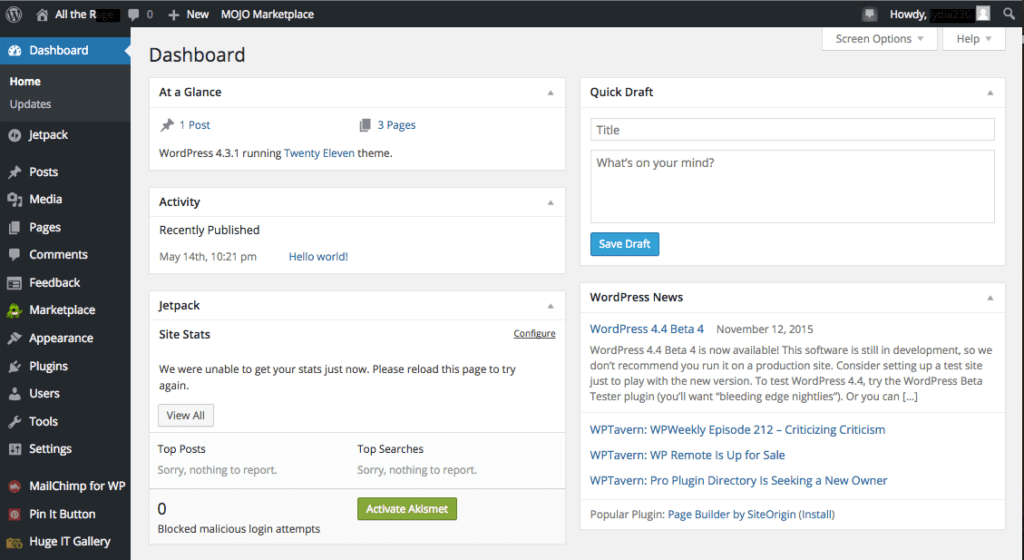
15. Back-end
Websites aren’t superficial; there are a lot of internal processes that the user can’t see. The back end of your website is where you update software, publish blogs in your CMS and upload new products. This is the backed of WordPress.

16. Bad Neighbourhood
A bad neighbourhood is a group of websites with poor reputations and search rankings. You wouldn’t want to live in a bad neighbourhood, and neither does your website. Putting your website in rogue neighbourhoods will dent your chances of appearing in a search engine. Get the best hosting package; you don’t want punishment for your neighbours’ naughty behaviour
17. Bandwidth
Your video is buffering. Why?! Bandwidth is the level of traffic and data that can pass through your site. Bigger businesses need more bandwidth as they get higher traffic and data passages. Bandwidth varies, so it’s important to get the right amount for your business.

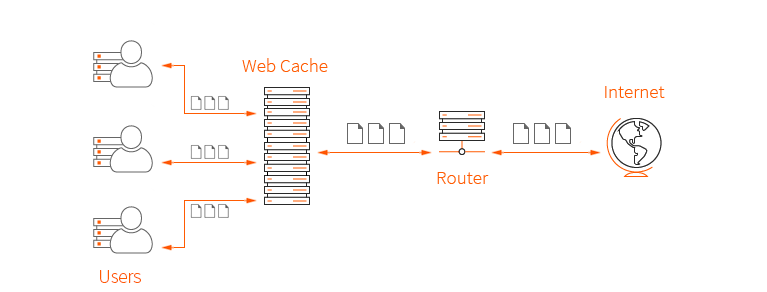
18. Cache
A cache is a device’s temporary storage space and improves application performance. When you visit a webpage, your browser will keep a record of the pages you visit, storing the files in the cache. This means the browser doesn’t have to re-read them, which saves time.

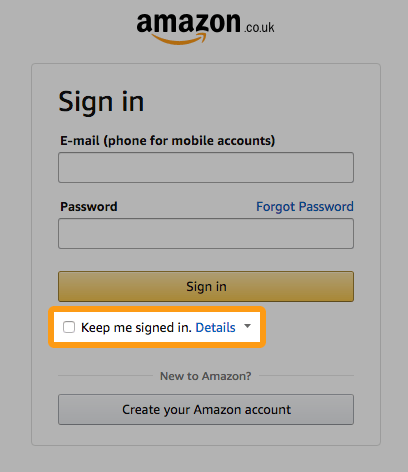
19. Cookies
Cookies are small text files which contain basic information about the websites you visit. Cookies help web servers determine preferences by looking at the types of site you visit, or what you put in your shopping cart.
There’s been a lot of negative press about cookies in recent years as there are issues with privacy. Take a look at this login from Amazon, enabling automatic login will mean the company leaves a tracking cookie on your browser so you don’t have to log in.

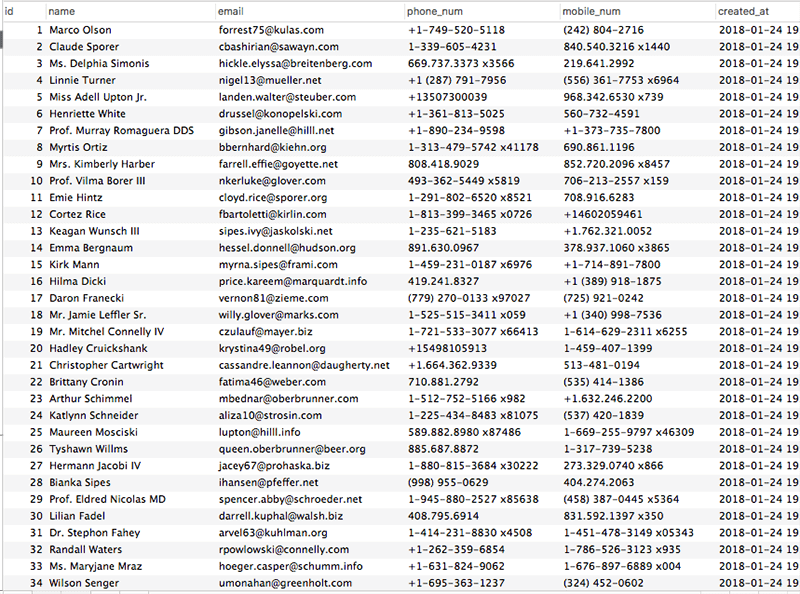
20. Database
As you would expect, a database is a storage hub for data. As browsers navigate through your website they enter search queries or personal information. Your database stores that information.
If you have an online clothing business, your database columns might read:
tshirt_size
tshirt_colour
tshirt_price
Here’s a sample of an anonymous database.

21. Hosting
Web hosts give us the power to post web pages to the internet. They use server computers to connect your website to the internet. When somebody clicks on your website page, the page will send a request to the server, and it will load up.
22. JavaScript
JV is a compact, flexible dynamic programming language. There are tons of extra functionality features with JavaScript. You can input carousels, 3D images and video streams onto your website.

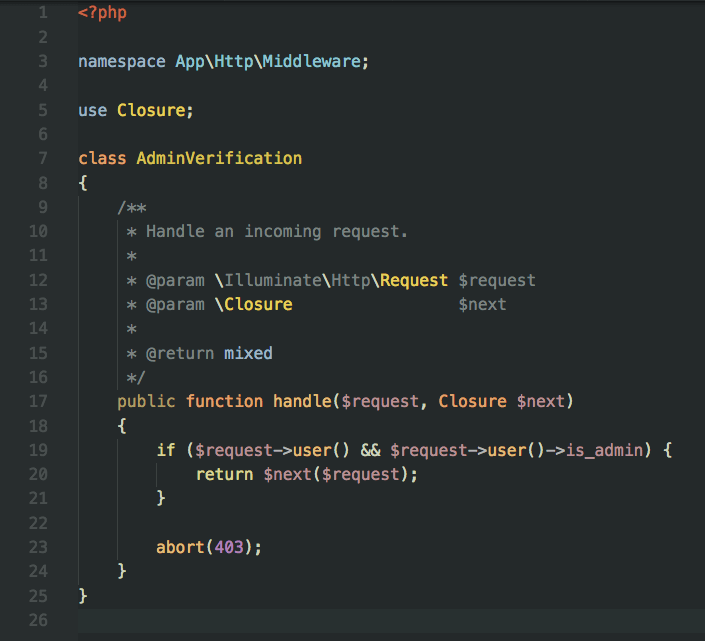
23. PHP (Hypertext Preprocessor)
PHP is a server-side programming language used to develop fluid websites and connect to databases. For example, You may have a login button on your website with an email address and password box above. When you input and send this information, the PHP will send it to a database and check it’s correct.
Look at this code example, see how it’s handling an incoming request? That’s PHP.

24. Python
Python is a web development framework that’s been around since the 1980’s. It’s known for its ease of use and readability. Beginners often use Python as a stepping stone to other development tools. Besides that, it’s free!
25. Servers
Servers do a lot of work, they’re computers after a can of spinach. They store huge amounts of data, such as CSS sheets, and connect to other servers through internet connections. Web servers store web information like URLs, when a browser requests a page it’ll communicate with the server.
And that’s the difference between wed design and web development. You’re now qualified to waffle website terminology to your heart’s content!